源,為水流所從出的地方。如:源頭、水源。
亦可作為事物的根由,如:起源、來源、根源。
在這邊藉由「源生」二字,作為資料生成的方式,介紹如何透過 Ext js Data Store 來進行資料的傳輸。
Ext js 針對資料存取的方式提供了很多元的管道(Data Store),如:XMLStore、JsonStore、JsonPStore 都有支援,甚至於發展出一套遠端資料存取的技術 Ext Direct,目的都是為了加速資料存取的速度,以及提供彈性的資料模型框架。
以往對於後端資料的存取,通常都是在 Server 端將資料從資料庫中取出之後,再於 Server 端將資料要展現的格式幫裝好,然後整個傳輸到前端,再由瀏覽器 Parsing HTML Tag 轉換成 DOM 而呈現在使用者眼前。這一個過程其實很耗費網路傳輸的時間,而且瀏覽器還要做很多後製的處理,才有辦法呈現出較好的成果。
而現在 AJAX 技術不斷的演進,我們在網頁中,已可以做到不用 Post Back,就可以直接將後端的資料,呈現在安排好的介面中,Ext js 在這邊面做了很多巧思,讓開發者可以專注在後端商業邏輯的設計,將資料打包成 XML 或者 JSON 格式,傳輸到前端,由前端定義好的 View-Model,自動建立好 Proxy-Stub,經由 Render 的程序,就可以快速的完成資料的存取與呈現,而且使用者享有豐富的 UI 操作經驗,對於資料的閱讀與分析著實是一大享受。
產生 Data Store 的方式也很簡單,
Ext.create('Ext.data.Store', {
model: 'User',
proxy: {
type: 'ajax',
url : 'users.json',
reader: 'json'
},
autoLoad: true});
對於快速上手這件事情,James 一直念茲在茲,因為如果要花太多時間在處理資料的格式與包裝,對於開發與除錯來說是一大負擔。且 Ext js 的Column Model 與 Data Store 的定義也頗為簡單,只是資料該怎麼傳輸到前端?James 從以往網頁開發的經驗中,尋求解決的方法。
在 .Net Framework 中使用 DataContractSerializer 來做 JSON Data 的 Serialzation,還有網路上很有名的 Open Source Project:JSON.Net。他們都是將物件 Serialize 以進行網路傳輸的一種方式,但 James 問題是他需要大量的 Query。
「難道要針對每一種 Query 去設計一個 Class?我不能直接傳遞 SQL Statement 就取得資料然後轉成 JSON Data?」James 思考著。
「組成 JSON 格式,應該不是問題,只要定義好 Key-Value Pair 的格式即可(註1),問題是我要怎麼做 Serialization?」
James 透過 Google,研究相關 Serialization 傳輸方式,大多指向 Web Service。「真的要玩這麼大?Serialize 是一種將 Data 轉成 Stream 的方式以利網路傳輸,噫?HTTP Data 不也就是 Stream?我不乾脆就將結果 Output 到網頁,不就可以達到傳輸的功能!」
James 靈光一現,馬上撰寫一段程式碼來印證自己的想法。網頁輸出的是整理好的 JSON Data,接著 James 開始套用到 Ext js 的 Data Store上,將定義寫好,開始進行測試。
Imports System.Data.SqlClient
Public Class qryEISbySQL
Inherits System.Web.UI. Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me .Load
Dim strSQL As String = Request("sql")
Dim connEIS As New SqlConnection( My.Settings.EISConnectionString)
Dim cmdEIS As SqlCommand
Dim drEIS As SqlDataReader
Dim jsonString As String = ""
Dim iRowCount As Integer = 0
Try
connEIS.Open()
cmdEIS = New SqlCommand (strSQL, connEIS)
drEIS = cmdEIS.ExecuteReader()
Do While drEIS.Read()
jsonString += "{"
For i = 0 To drEIS.FieldCount - 1
jsonString += """" + drEIS.GetName(i) + """:""" + drEIS.GetValue(i).ToString() + ""","
Next i
jsonString = jsonString.Substring(0, jsonString.Length - 1)
jsonString += "}, "
iRowCount += 1
Loop
jsonString = jsonString.Substring(0, jsonString.Length - 2)
jsonString = "[" + jsonString + "]"
cmdEIS.Cancel()
drEIS.Close()
Response.Write(jsonString)
Catch ex As Exception
Response.Write(ex.Message)
Finally
If Not connEIS.State = ConnectionState.Closed Then
connEIS.Close()
End If
connEIS = Nothing
End Try
End Sub
End Class
James 將一串 SQL Statement 傳入 qryEISbySQL.aspx 果然傳回包裝好的 JSON String,接著將這一段程式套用在每一個 Grid 的 js 中。
qryPO_Parts.aspx 開啟後,資料果然整整齊齊的塞在 Grid 當中。「太帥了!這樣我就可以有一個 Data Store Generator了!」
James 開心的撰寫了兩支程式,for ERP Data Store 與 EIS Data Store,並撰寫了一個 Query JSON 的測試程式,輸入 SQL Statement 來取得 JSON Data。
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="qryJson.aspx.vb" Inherits="ERP.qryJson" %>
<html lang="zh-tw">
<head id="Head1" runat="server">
<title >Query ERP by SQL--Return Json</ title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></ script>
<script type="text/javascript">
function loadJson() {
var srvUrl = "BusinessObject/qry" + form1.cboType.value + "bySQL.aspx" ;
alert(srvUrl);
$.ajax({
url: srvUrl+ '?sql='+form1.txtSQL.value,
success: function (data) {
form1.txtJson.value=data;
}
});
}
</script >
<p >
程式名稱:qryJson.aspx </p>
<p >
用途:呼叫 BusinessObject/qryERPbySQL.aspx,傳回以 SQL statement 查詢 ERP 的結果(Json data
的格式) </p>
<p >
傳遞參數: 'sql=' + form1.txtSQL.value</p >
<p >
回傳資料:data in json <br />
</p >
<form id="form1" runat="server">
<div >
<asp :DropDownList ID="cboType" runat="server">
<asp :ListItem Selected="True">ERP </asp: ListItem>
<asp :ListItem> EIS</asp :ListItem>
<asp :ListItem> WMS</asp :ListItem>
</asp :DropDownList>
<br />
SQL Statement <br>
<textarea id="txtSQL" cols="100" name="txtSQL" rows="10"></ textarea>
<input id="btnQuery" type="button" value="查詢" onclick=" loadJson();"><br >
<br >
Output Json<br >
<textarea id="txtJson" cols="100" name="txtJson" rows="10"></ textarea><br >
</div >
<div id="result"></ div>
</form >
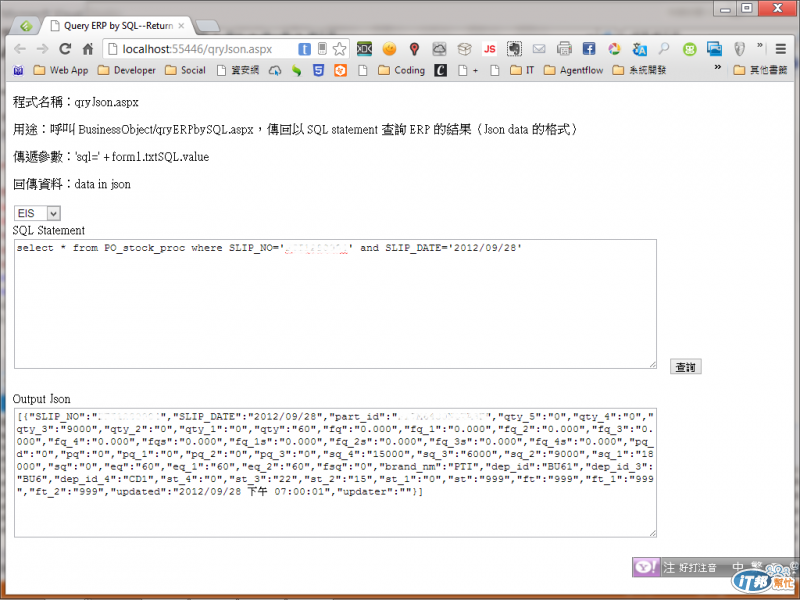
經過幾番的測試調整,這一段測試的程式已經完成,可以輸入一段 SQL Statement,就可以得到 JSON 的資料結果。(圖1)

圖1:qryJason.aspx 輸出結果
註1:JSON 格式每一種 framework 輸出的格式不盡相同,端看接收端的 parser 怎麼處理,Ext js 這邊採用的 JSON 格式主要為 [{"fieldA":"valueA", "fieldB":"valueB"},{"fieldC":"valueC","fieldD":"valueD"}],這種格式的資料並沒有資料型別,型別則是要另外定義於 Data Store 中,要有資料型別的判定,可以改用 XML Data Store 或 JsonPStore。

jamesjan提到:
大多指向 Web Service。「真的要玩這麼大
其實說到底
「這麼大」的 Web Service 最後產出的結果
馬洗 HTTP response 而已
![]()
海綿大早![]()
以對 Web 開發來說,Web Form 確實比 Web Service 來的好開發多了,不過現在也不用 Web Service 了,改個面貌叫 Web API...用 API 感覺又高尚了不少...![]()
現在 MVC 架構風行,讓用 Web Form 開發系統感覺起來是一件很遜的事情。![]()
不過也不能這樣講,還是要看系統的規模大小而定。
吼,海綿寶寶又跑出人嚇人,James不用客氣,最厲害的空手道就使出來吧!!![]()
泰大...空手道我不會...好像 一本道 不少...![]()
我...我是說 一種本來就存在的道理
jamesjan提到:
一本道
![]()